اول یک فایل new در اندازه های ۸۰۰×۶۰۰ باز کنید.
بعد رنگ foreground را به این رنگ تغییر بدهید.(۳۰۳۰۳۰#) و رنگ background را به این رنگ.(۱۶۱۶۱۶#).
حالا gradient tool را انتخاب کنید (کلید میانبر:G) و به صورت عمودی از وسط تصویر یک خط بکشید.دقت کنید که قبل از این کار از منوی option این گزینه را بزنید.

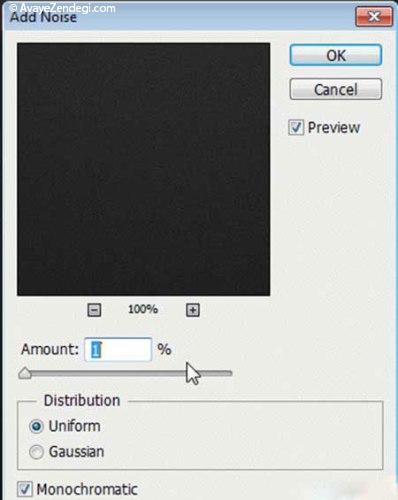
حالا به تصویر یک noise بدهید.(Filter > Noise > Add Noise).با تنظیمات زیر:

تا حالا باید تصویرتان اینطوری باشد.

حالا با استفاده از ابزار Ellipse Tool (کلید میانبر:U) در وسط تصویر یک دایره بکشید و اسم لایه ی آن را Outer Circle بگذارید.برای تغییر نام لایه روی اسم لایه ی مورد نظر دوبار کلیک کنید و نامش را تغییر بدهید.(دقت کنید که روی اسم لایه نه روی عکسش!)
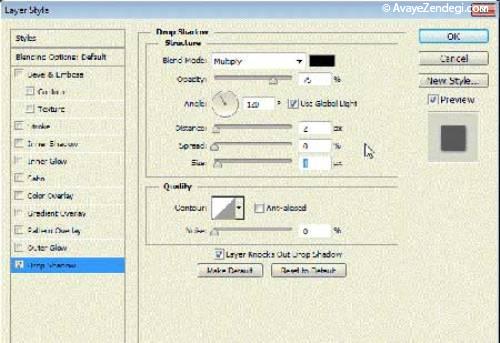
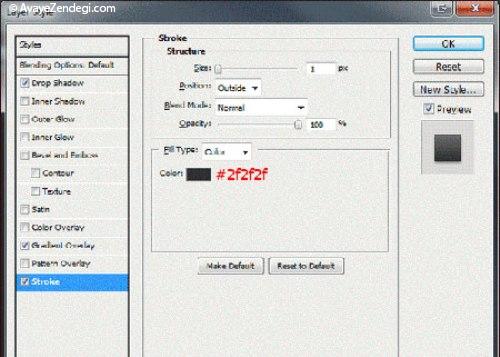
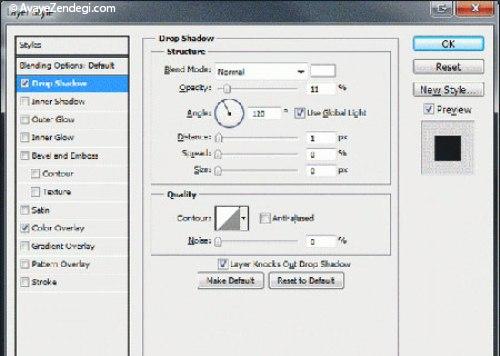
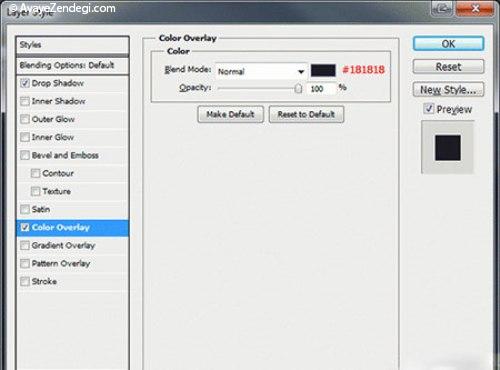
بعد روی لایه ی Outer Circle دوبار کلیک کنید تا صفحه ی blending option باز شود.حالا تنظیمات زیر را وارد کنید:


(رنگ قسمت چپ در عکس بالا:۷e7e7e#)

تصویر ما تا اینجا:

حالا از لایه ی Outer Circle Layer یک کپی بگیرید و نام آن را به Switch Indent تغییر بدهید.
برای کپی گرفتن از لایه ، ابتدا لایه ای که میخواهید از آن کپی بگیرید را انتخاب نموده و سپس کلید های میانبر (Ctrl + j) را بزنید.
بعد روی لایه ی Switch Indent راست کلیک کنید و گزینه ی Clear Layer Styles را بزنید تا افکت هایی که به لایه ی قبلی داده بودیم از این لایه بروند.
در مرحله ی بعد لایه ی Switch Indent را انتخاب کنید و کلید های Ctrl + T را بزنید.حالا Shift و Alt را نگه دارید و این دایره را یکمی تغییر سایز بدهید.
( این لایه ای که تغییر سایز داید را رنگش را سیاه کنید.
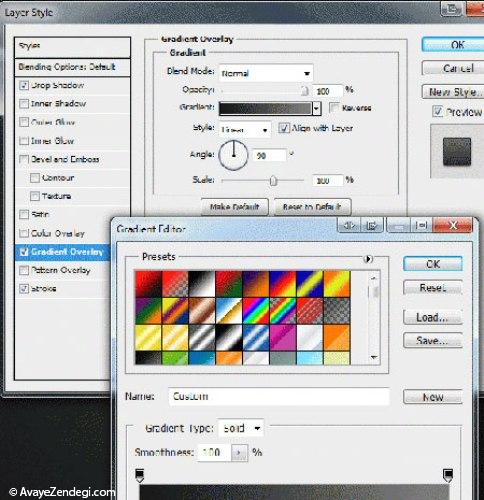
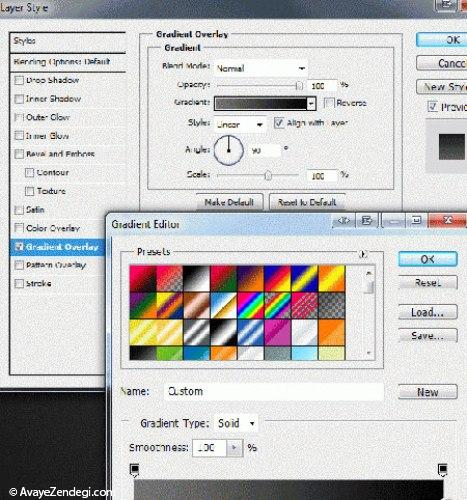
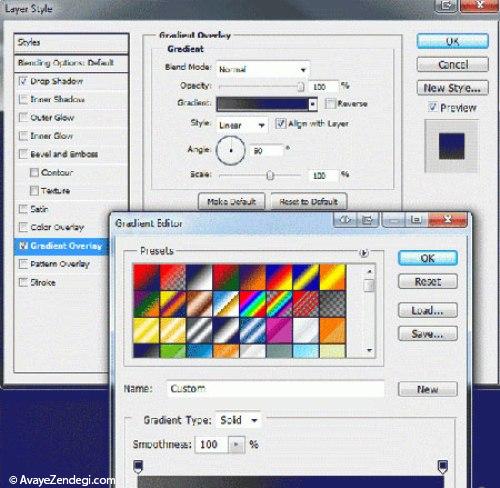
حالا روی لایه ی Switch Indent دوبار کلیک کنید تا به منوی بلیندانگ آپشن ها بروید.در این قسمت نیاز به یک gradient overlay داریم.پس این گزینه را انتخاب میکنیم و این تنظیمات را اعمال میکنیم.

این یکی رنگش چون لوگوی pstuts روی اش است دیده نمیشود.من رنگ آن را اینجا میگویم.(رنگ:۰۳۰۳۰۳#).
حالا یه کپی از لایه ی Switch Indent بگیرید و اینم مثل لایه قبل بدون استایل کنید. و بعد اسم این لایه رو به Switch تغییر بدهید.
حالا ما باید این لایه را حدود ۳-۱ پیکسل تغییر سایز بدهیم.(با استفاده از Ctrl + T).
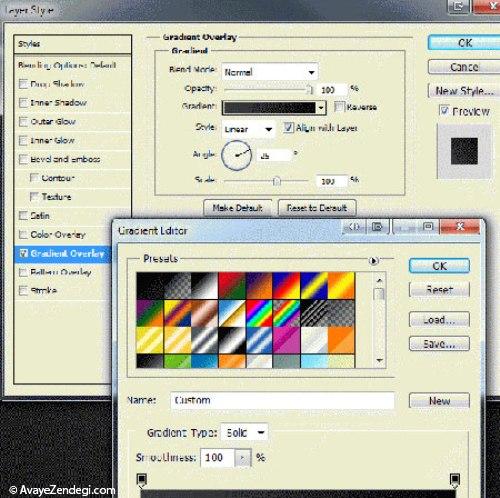
حالا دوباره یه گرادینت میدهیم با تنظیمات زیر:

دوباره مثل قبل البته این بار آن دیده میشود ولی بازهم میگویم تا موردی نباشد. (رنگ:۰۹۰۹۰۹#)
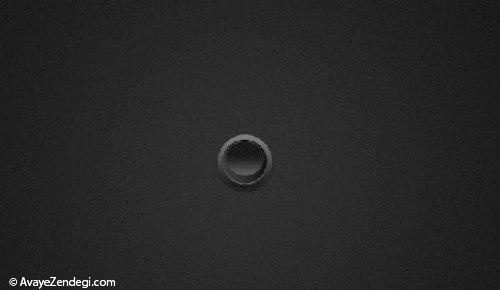
حالا تصویر شما باید یه چیزی مثل این باشد:

خب دوباره از لایه ی Switch یک کپی بگیرید.
بعد نام این لایه را به Switch Main تغییر بدهید و دوباره استایلش را پاک کنید.
حالا ما لازم داریم که این لایه را هم تغییر سایز بدهیم.این بار کوچکتر از دفعه های قبل.و بعد ان را بالا میبریم.مانند نمونه:(با زوم ۳۰۰%)

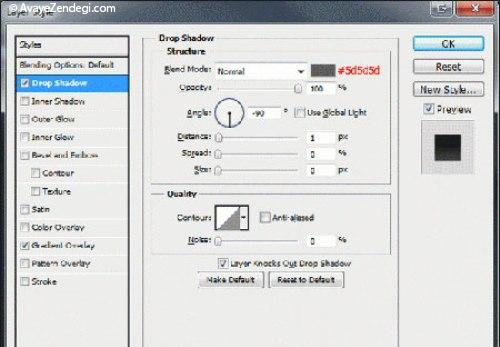
حالا ما نیاز به کمی تغییر در لایه ی Switch Main داریم.تنظیمات زیر را وارد کنید:


تصویر فعلی ما:

خب حالا یه کپی دیگه از این لایه (Switch Main)بگیرید و اسمش رو به Switch Shadow تغییر بدید و ان را بیارید زیر لایه ی Switch Main.
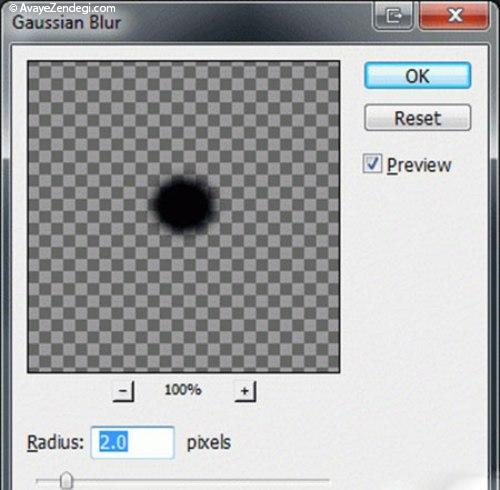
به این مسیر بروید:(Filter > Blur > Guassian Blur) و تنظیمات زیر را اعمال کنید:

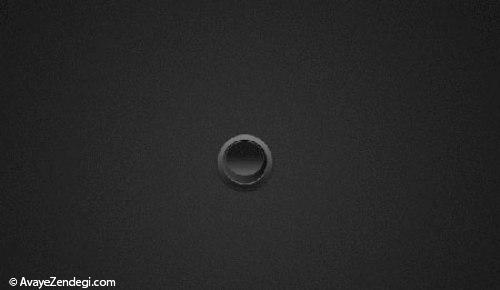
تصویر ما:

خب حالا فونت Arial را انتخاب کنید و دو نوشته ی (I) و (o) را بنویسید و آنها را در جای مناسب قرار دهید.مانند تصویر:

حالا با استفاده از ابزار تایپ ۲ نوشته ی (on) و (off) را بنویسید.مانند تصویر:

حالا ما نیاز به یه سری تنظیمات در این ۲ نوشته داریم. روی این لایه ها دابل کلیک کنید و تنظیمات زیر را اعمال کنید:


و کار تمام.تصویر نهایی: